Creating active learning experiences is one of the most important parts of teaching online. It’s up to course creators to deliver content that is not only informative but engages the learner in a meaningful way. But where do we start?
In this article, we talked about using demos to make online courses more interesting and engaging. We looked at a few creative ways to demonstrate things that might not at first seem to lend to physical manifestations. We also talked about using analogies to create demos, and the importance of demos for difficult concepts that students have trouble grasping or remembering. This time we’ll talk about using animations created by computer code to give more punch to online lectures and course materials.
Of course, for teaching visual art, code-generated figures and animations can be really instructive, aiding learning and engagement. Topics range from color theory, to perspective, or lighting and shading, and many other concepts and techniques. Here I show a simple program in P5.js (Processing) that demonstrates perspective drawing, with a vanishing point that tracks the user’s mouse. The block figures are updated and drawn in real time.
But using code-generated animations is not only useful in teaching visual art. This shows me demoing oscillation using a mass and string (forming a pendulum) for my Physics-Based Sound Synthesis Course.

In addition to the physical demo using a string and a colorful juggling ball as a mass, I also created a short program (in the Java-like Processing Language) to implement, solve, and animate the physics of the simple pendulum in real time.
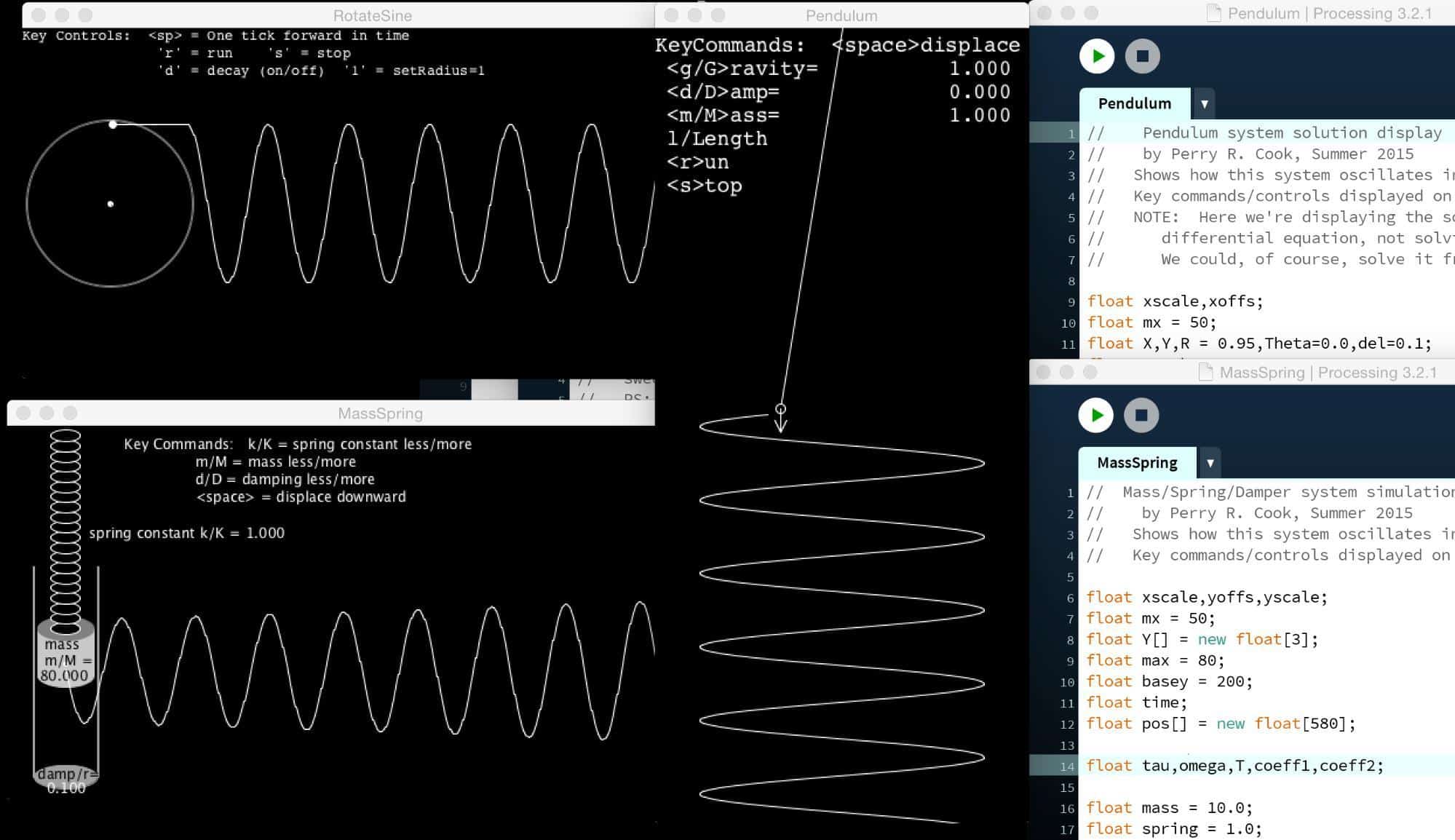
As the simulation runs, simple key strokes can be used to change the force due to gravity (something that would never be possible to demonstrate in a live classroom demo), the length of the string, and the mass of the ball. The computer-generated animation further enhances the student’s learning experience in a way not otherwise possible with practical demos by tracing the motion of the swinging pendulum on the screen as time progresses. The motion and resulting graph demonstrates that the simple pendulum obeys a sine wave oscillation.
Going further in my course development of sine waves in the real world, I also wrote and provided code that animated the oscillations of a mass/spring system. And there is additional code that shows how a point on a spinning circle also sweeps out a sine wave.
Even though I teach the Physics-Based Sound Synthesis course using the ChucK Programming Language, and the course references a book with code examples in C++, the code I provide for the animations/demos in my lectures is in Processing, and not in ChucK (which is designed for sound and music rather than graphics). This Macaronic-Style approach to using many computer languages for code examples is common in my teaching, because I feel that students in the modern music technology world need to be comfortable with a variety of tools and tricks. In fact, some of my assignments use a combination of ChucK, Processing, and GL (C++).
That being said, in order to start using animations and code-generated figures in your teaching you don’t have to know all of those languages—nor do you have be a computer science whiz. You really only need one, and I’d recommend the P5.js Language (Processing for browsers). P5.js runs in any browser, and there are literally thousands of examples available online that you can use as a starting point. For a good kickstart to using these artistic graphic/animation languages, I’d recommend either this introductory P5.js Course, or Dan Shiffman’s wonderful “Nature of Code” course (or both!).
Tips for Adding Compelling Code-Generated Animations to Your Online Courses:
- Find things that lend naturally to animations or graphics. Remember that there are thousands of Processing/P5.js examples available online. Do a web search first and you might find examples that you can modify to get what you want.
- Find concepts that students have trouble understanding. Think creatively about how to make animations for those.
- Analogies are good too. If you can’t think of an animation, try to think of a parallel concept or phenomenon. Think “this is like that,” then make an animation of that.
- Depending on the subject you’re teaching, you might integrate some of the animation code into your course assignments. Encourage students to start with the code you provide and make small changes. It’s a great way to learn both the subject, and get an introduction to programming.
- Above all, be creative!!